Display Active Filters in Sisense
- BI Next Level
- Oct 28, 2024
- 2 min read
Updated: Nov 5, 2024
If you find it challenging to locate which filters are currently applied in your Sisense dashboard due to a high number of options, you're not alone. Scrolling through the filter panel can be cumbersome. A great solution is to add a widget that displays the titles of the active filter panels, making it easier to track your selections. You can achieve this with Blox and a bit of scripting, simplifying your dashboard navigation and enhancing your data experience.

Steps:
Create a blox widget and a measure with formula "0" and name it "values"

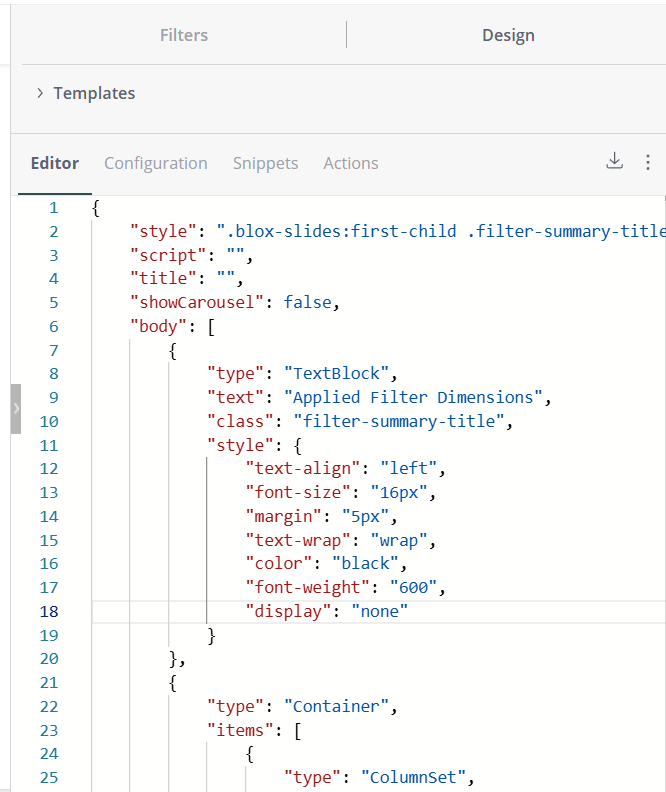
Add below Blox script in the design panel
{
"style": ".blox-slides:first-child .filter-summary-title{display:block !important;} .blox-slides .filter-summary-title{margin-bottom:10px; font-weight:bold; color:black; font-size:1em}",
"script": "",
"title": "",
"showCarousel": false,
"body": [
{
"type": "TextBlock",
"text": "Applied Filter Dimensions",
"class": "filter-summary-title",
"style": {
"text-align": "left",
"font-size": "16px",
"margin": "5px",
"text-wrap": "wrap",
"color": "black",
"font-weight": "600",
"display": "none"
}
},
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "100%",
"style": {
"flex-direction": "row"
},
"items": [
{
"type": "TextBlock",
"text": "{panel:value}️",
"style": {
"text-align": "left",
"font-size": "12px",
"margin": "5px",
"text-wrap": "wrap",
"color": "#ffffff",
"font-weight": "600",
"padding": "2px 5px",
"border-radius": "5px",
"background-color": "#b04343"
}
}
]
}
]
}
]
}
],
"actions": []
}
Add below widget script
widget.on('processresult', function(se, ev){
dashfilters = ev.widget.dashboard.filters.flatten();
let resultArr = []
dashfilters.forEach((item, index) => {
if (!item.jaql.filter.all) {
resultArr.push(
{
'0': {
"Panel": "value",
"Value": item.jaql.title,
"Text": item.jaql.title,
"HasValue": true
}
}
);
}
})
ev.result = resultArr
});Save the script and refresh the widget.
While the above solution lists the titles of the filter panels, wouldn’t it be even better to see the each filters applied on dashboard? Imagine having the ability to clear selections directly from this widget as well! The good news is that you can achieve this advanced functionality using Blox—no plugins required.

Check out this sample screenshot to see how it looks, and remember, it can be fully customized to meet your needs, such as using different colors for 'Exclude' filters.
If you’re interested in implementing this feature, don’t hesitate to reach out!




Comments